JavaScript - особенный вид языка программирования, который основывается на объектных представлениях браузера. Он является необходимым для того, чтобы предоставить для сайта большую интерактивность, в сравнении с обычными статичными HTML-документами. Например, в интерфейсе пользовательского типа будет возможность реализации меняющих рисунков, бегущей строки из текстового контента и многого другого! Именно поэтому важно знать, как включить JavaScript в Firefox и в других браузерах.
Отличия JavaScript заключаются в том, что текст программных разработок встраивается в документы HTML и анализируется самими браузерами. JavaScript - это язык программирования сценариев на веб-страницах.
Типы отличий JavaScript от JavaЗная обозначение термина JavaScript, многие пользователи без различия путают этот тип термина с другим понятием - Java. Несмотря на то что языки являются похожими из-за названий, они имеют разные типы значений. Основные типы отличий состоят в трудности и в количестве расширенных типов возможностей. Прежде чем узнать, как включить в браузере JavaScript, необходимо понять его характерные черты.

Реализация "ЯваСкрипт" является более свободной в сравнении с Java. Например, преобразования типов данных происходят простейшим образом. Также программисту не будет необходимости компилировать начальный код программной разработки на языке JavaScript, иными словами, он является интерпретируемым типом языка.
Каким образом это происходит на JavaScript и на Java? В JavaScript программа обрабатывает одну строку за другой, информирование про ошибки выдается после каждой прочитанной строки, если они есть в наличии. В Java компилятор показывает данные типы сведений после прочтения полного текста программной разработки.
Перед тем как включить JavaScript, надо помнить, что он не рассматривается в качестве замены языка программирования Java. Лучше всего первый тип языка применять в качестве дополнений ко второму.

С поддержкой JavaScript есть возможность создавать динамические типы документов HTML. Статические виды страничек HTML ушли в прошедшее время. "ЯваСкрипт" связывает в единое целое все строительные блоки приложений. Другими словами, он служит наподобие средства построения фундамента, делает проверки полей форм HTML до того момента времени, пока они не будут переданы на сервер. Знание того, как включить JavaScript в Firefox и других обозревателях, необходимо для корректной их работы в сети.
Управления программными разработками на этом языке программирования проходят через локальные введения коммуникационных данных. Пользователи имеют возможности наблюдать в различных окошках типы сообщений-предостережений, которые выводятся при поддержке "ЯваСкрипт".
Что такое JavaScript error и как запустить JavaScriptНачнем с того, что яваскрипты дают возможности добавления на любые сайты различных интерактивных сервисов, благополучного добавления голосований (опросов) и подобного контента без рисков лишней перезагруженности странички. В этих случаях виды скриптов значительным образом содействуют экономии трафика пользователя, позволяют срисовать графику высокого качества, создают виды галерей с изображениями и делают много иных функций полезного типа. Но затем, чтобы запустить виды скриптов, для начала их нужно активировать.
Далее необходимо вспомнить и об обычных типах проблем пользователей сети. В последний период времени увеличились ситуации, когда человек, посетив свою страницу в социальной сети, обнаруживает сверху окон сообщения об ошибках: «JavaScript error», «Не включен JavaScript», «Для корректной работы сайта необходимо включить JavaScript». В таких случаях, у пользователей возникают проблемы с загрузками фото и видео в социальной сети.

На самом деле метод запуска скриптов является очень простым, необходимо только выполнение нескольких действий элементарного типа, которые могут сделать даже самые неопытные пользователи. Пошаговая инструкция выглядит следующим образом:
- сначала нужно запустить личный браузер Mozilla Firefox;
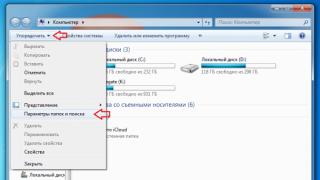
- после этого открыть опции браузера, затем кликнуть по соответственной кнопке в виде трех параллельных линий рядом со строчкой введения;
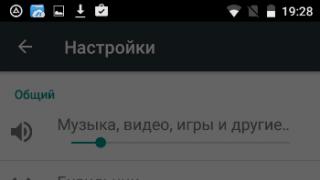
- теперь перед вами открылось большущее окно со многими вкладками; та, что вам необходима, именуется «Содержимое», кликните на нее;
- далее еще проще: найдите строчку «Использовать JavaScript» и поставьте рядом с ней галочку;
- нажмите «ОК» и перезагрузите личный браузер.
На этом инстукция того, как включить JavaScript в Firefox, может считаться завершенной.
Выключение JavaScriptСоответственным образом, если потребности использования яваскриптов стали не нужны, точно так же, как написано выше, можно отключить данный тип функции. Для этого также перейдите в «Настройки» - «Содержимое», уберите галочку возле «Использовать JavaScript». Готово!
Кроме того, если у вас браузер Mozilla Firefox обновлен до последней версии, то хорошо бы осуществить проверку, не сбились ли настройки после обновлений, так как иногда такое случается. Также стоит заметить, что практически все виды социальных сетей используют интерактивные типы форм, потому без включенных видов скриптов не будет возможности полноценного просмотра страниц.
Могут стать недоступными сообщения, оповещения, обсуждения. Иногда происходят сбои, и если в социальных сетях какие-либо типы разделов внезапно стали недоступными, но при этом виды скриптов в браузере есть активированными, попытайтесь их выключить, а потом включить снова. Возможно, таким методом проблема решится. Если нет, то всегда есть возможность выполнения сброса опций до стандартных. Как включить JavaScript в Internet Explorer и в других браузерах? Аналогичным образом.
JavaScript- это язык программирования, позволяющий создавать скрипты, которые встраиваются в HTML-страницы и выполняются в браузере посетителя страницы.Современные браузеры в обязательном порядке имеют поддержку языка JavaScript.
Команды JavaScript добавляются на веб-страницы с помощью тега , причём исполняемый скрипт нужно вносить в окне Текст CMS WordPress. Контейнеров в одном документе может быть сколько угодно. Атрибут «type=’text/javascript’» указывать необязательно, так как по умолчанию стоит javascript.
Вот пример:
document
.
write
(«Вывод текста стандартной командой JavaScript.»
);
Атрибут type тега сообщает браузеру о том, команды какого скриптового языка встроены далее до закрывающего тега .
Осваивая язык JavaScript, нужно прежде всего освоить комментарии, которые на первых порах использования языка следует использовать особенно часто.
JavaScript допускает короткие комментарии — комментарии, длина которых не превышает длину строки. Всё, что находится после двух символов // до конца строки, будет являться коротким комментарием. Вот два примера коротких комментариев:
// 1. Команда ниже отображает Абзац, выводимый жирным шрифтом
document
.
write
(«»
);
document . write ( Hello, World! ); // 2. Вывод курсивом строки Hello, World!
Кроме того, JavaScript допускает многострочные комментарии — комментарии, которые распространяются на несколько строк. Вот пример такого комментария:
/*
Первая команда выводит абзац жирным шрифтом,
а вторая команда выводит абзац курсивом
*/
document
.
write
(«
Абзац, выводимый жирным шрифтом.
» ); document . write («Абзац, выводимый курсивом.
» );Невозможно описать все возможности языка JavaScript на одной странице, на ней буду записывать только наиболее существенные, по моему мнению, особенности языка.
Скрипт этого языка можно как внедрять непосредственно в HTML-код страницы, так и выносить в файл, который может вызываться разными страницами. Вот пример вызова файла со скриптом:
Если указан атрибут src=»… «, то содержимое тега игнорируется, то есть в одном теге script нельзя одновременно подключить внешний скрипт и указать код, поэтому нужно выбирать: script либо содержит src, либо содержит код. При необходимости просто код вносим в другой script.
Кстати, WordPress версии 4.0 не признаёт код JavaScript в HTML-коде страниц и портит его, пряча код JavaScript за